After installing Kunena and Joomla templates you need to configure template settings to get the same result as on demo. In this step-by-step tutorial you will find find all required information.
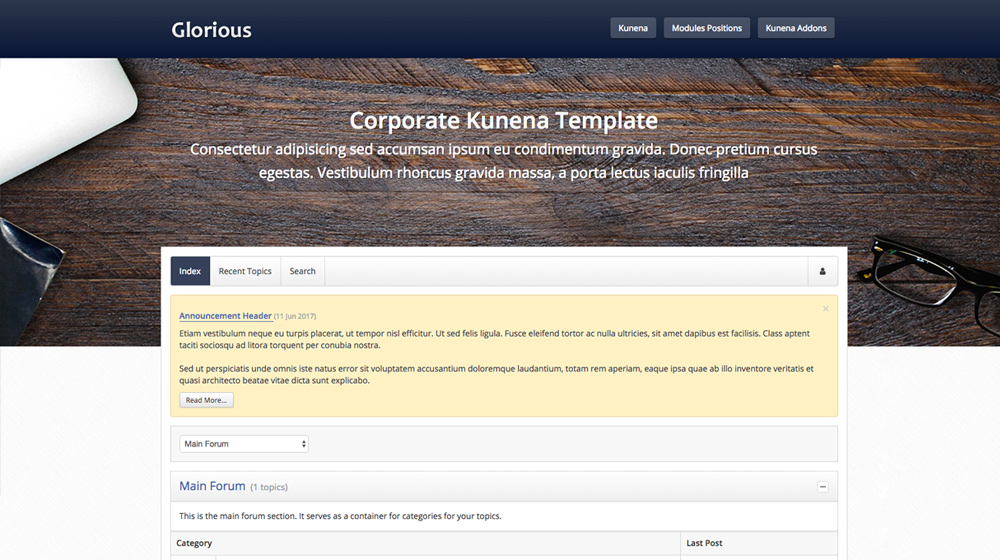
According to the screenshot above we can see the result doesn't match the demo template. We need to set up templates and configure settings and add some modules.
1. Configuring Joomla template
We can start with configuring Joomla template where it is needed to define fonts and set up background images. More information about these settings can be found here: Set up Joomla template
2. Configuring Kunena template
Please proceed to Administrator Panel > Components > Kunena forum > Templates and click on RoundTheme template name. There are settings grouped in tabs.
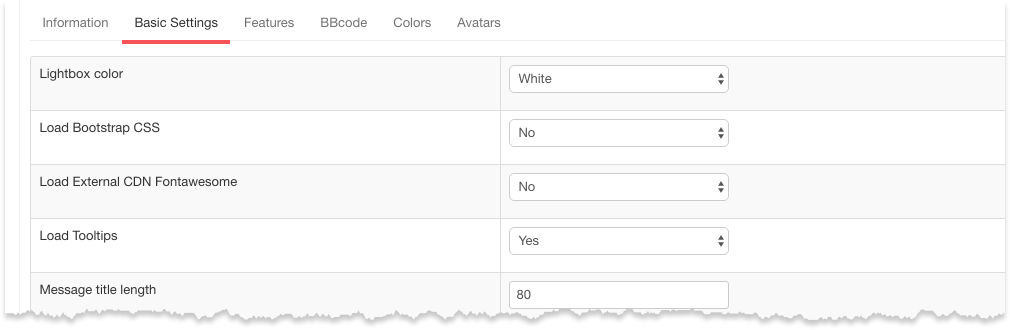
2.1. Basic Settings Tab
- Lightbox color - select the lightbox color (white / black)
- Load Bootstrap CSS (Yes / No) - Load Bootstrap CSS for non Bootstrap templates. Set it to No if you are using the RoundTheme template.
- Load Font Awesome from External CDN (Yes / No) - you can load Fontawesome kit from external Content delivery network (CDN). Set it to No if you are using RoundTheme template.
- Load Tooltips (Yes / No). Set yes to load the Jquery tooltips.
- Message title length - Max. message title length in message. Default value is 80
- Show default actions (Yes / No) - Order actions by button groups
- Type Quickreply - How would you show the quickreply (Default, Modal, Always visible)
- Minified Kunena CSS (Yes / No) - load minified (compressed) CSS to reduce the page size.

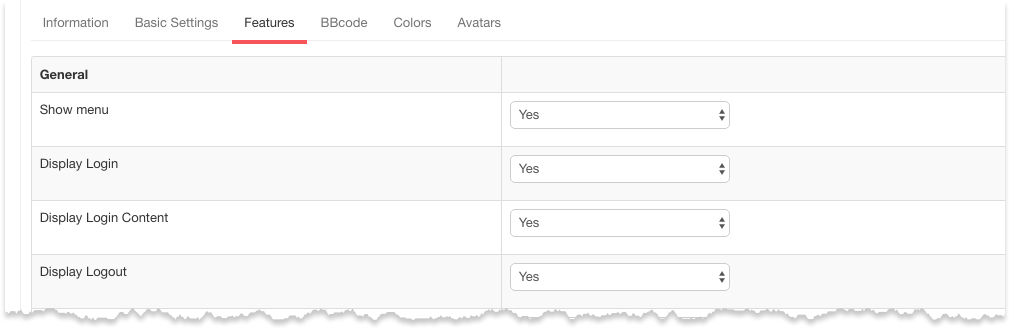
2.2. Features Tab
General
- Show menu (Yes / No)
- Display Login (Yes / No)
- Display Login Content (Yes / No) - Contents inside the modal window
- Display Logout (Yes / No)
- Display Logout Content (Yes / No) - Contents inside the modal window
- Display Breadcrumbs Top (Yes / No)
- Display Breadcrumbs Bottom (Yes / No)
- Show announcements (Yes / No) - Show announcements on the forum
- Display footer (Yes / No) - Display the footer on the forum
- Display modules (Yes / No) - Display Kunena Modules Positions
- Display Members Section (Yes / No)
- Members Section Layout - How to show Who Is Online users (Name, Avatar or Both)
- Display Statistic Section (Yes / No)
- Pagination as icons - display pagination as FA icons instead of text (prev / next)
- Profile Position - You can change the position of the profile avatar in the topic view. Default is Left. See position examples
- Avatar Type - Select the Avatar type (Normal).
- Show Labels - Show labels on topic row (Disabled, Topic ID, Custom ID)
- Recover crash and store fields (Yes / No) - This parameter will remember the data from your messages, on crashes or move data from quickreply to editor
- Icon Type - Select the Icon type (Font Awesome).
- Icons as images (Yes / No) - Override font icons to pictures (/assets/images/topic_icons/). Read tutorial: Override vector icons to images
- Display Social Share (Yes / No) - Display social share buttons. Needs Font Awesome for the icons.
- Social Share Custom Tag - Configure the tag to use for displaying Social Shares.
- Social Theme - Select the theme for social buttons.
- Write Access (Yes / No) - Show the access rights on the bottom of the topics.
- Load Localstorage (Yes / No) - Remember the collapse state of the windows. Like announcements
Message
- Show Birthdate User (Yes / No)
- Show Gender User (Yes / No). Read how to override gender icons
- Show Rank User (Yes / No)
- Show Count Posts User (Yes / No)
- Show Karma (Yes / No)
- Show Count 'Thank You' (Yes / No)
- Show User Status (Yes / No)
- Show Location (Yes / No)
- Show Website (Yes / No)
- Show 'About Me' (Yes / No)
- Show User Signature (Yes / No)
- Type Header Message - Topic Subject / Message Subject

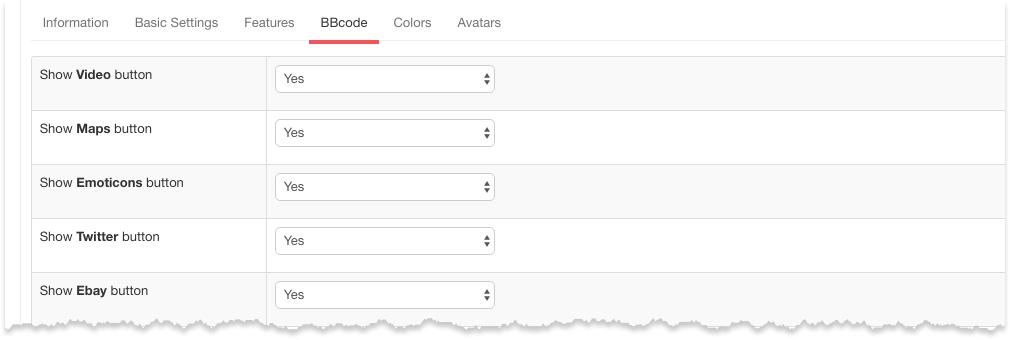
2.3. BBcode Tab
Here is group of buttons to be displayed in the editor. You can enable / disable these buttons.
- Show Video button
- Show Maps button
- Show Emoticons button
- Show Twitter button
- Show Ebay button
- Show Link button
- Show Picture button
- Show Hide button
- Show Spoiler button
- Show Table button
- Show Code button
- Show Quote button
- Show divider
- Show Instagram button
- Show Soundcloud button
- Show Confidential button
- Show Horizontal ruler button
- Show List item button
- Show Superscript button
- Show Subscript button
- Show Numbering button
- Show Bullets button
- Show Align Right button
- Show Align Left button
- Show Center button
- Show Underline button
- Show Italic button
- Show Bold button
- Show Strikethrough button
- Show Colors drop menu
- Show Size drop menu

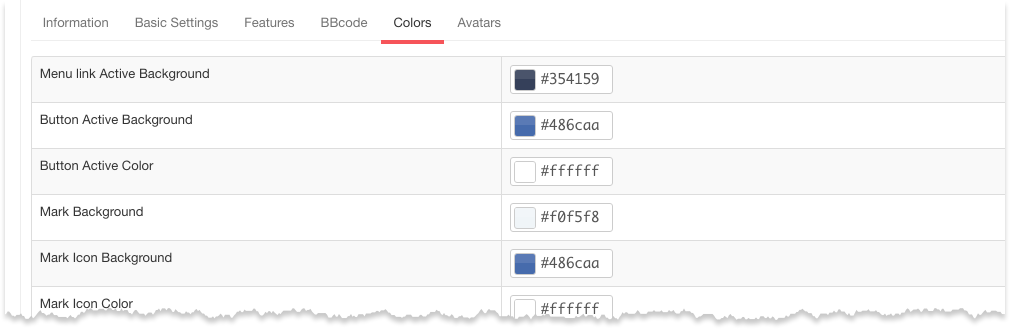
2.4. Colors Tab
- Menu link Active Background
- Button Active Background
- Button Active Color
- Mark Background
- Mark Icon Background
- Mark Icon Color
- Mark Icon Active Background
- Mark Icon Active Color
- Primary Label Background
- Primary Label Color
- Link Color
- Link Active Color
- Main Border Color
- Main Border Radius
- Small Border Radius
- Big Border Radius
- Icon Border Radius
- Main Darken Background
- Main Gradient Start Color
- Main Gradient End Color
- Checkbox Color
- Radio Button Color
- Announcement Text Color
- Announcement Background
- Announcement Border Color
- Progress Bar Main Background
- Admin Color
- Global Moderator Color
- Moderator Color
- User Color
- Color Guest
- Banned Color
- Blocked Color
- Select color for categories icons
- Select color for NEW icon and text

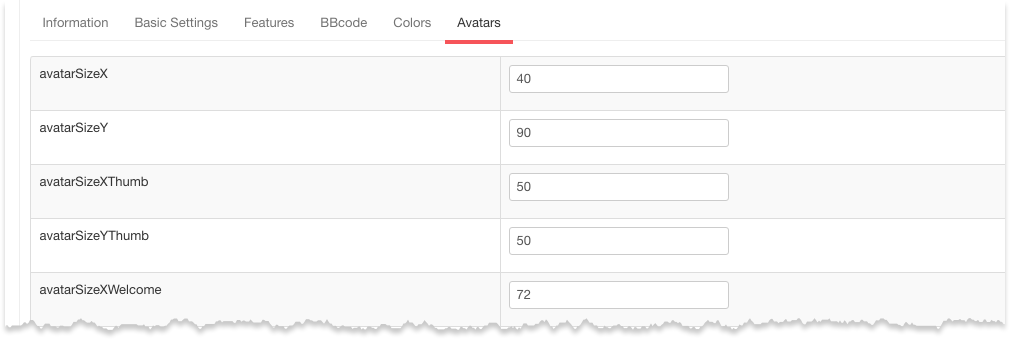
2.5. Avatars Tab
- avatarSizeX
- avatarSizeY
- avatarSizeXThumb
- avatarSizeYThumb
- avatarSizeXWelcome
- avatarSizeYWelcome
- avatarSizeXList
- avatarSizeYList
- avatarSizeXPost
- avatarSizeYPost
- avatarSizeXProfile
- avatarSizeYProfile

2.6. Extra settings in specified templates
Some templates comes extra settings.
Icons as images
This parameter is enabled by default in the following templates: RND Kvivid.
There is extra parameter associated to Icons as images:
- Circle Icons: (Yes / No). Background for icons (enabled by default). If it is disabled, icons dispays without background.
2.6.1. Category Images
2.6.2. Masonry Dynamic Grid
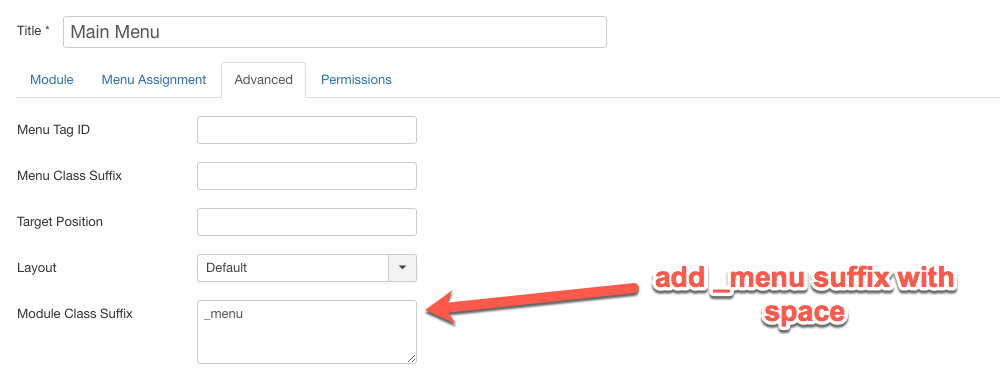
3. Adding Menu module
Now we have to add main Joomla menu. Pleases proceed to Extensions > Modules and add new Menu module. Choose the menu and add _menu value to Module Class Suffix parameter.


3. Adding HTML module
According to this article you have already assigned background image for feature position.
Now we need to add header text with image to this position. Proceed to Extensions > Modules and add custom module called Home slide. Disable Show Title parameter, then assign this module to features position and paste the following HTML code to WYSIWYG editor:
<h1 style="text-align: center; font-weight: bold;">Corporate Kunena Template</h1>
<h3 style="text-align: center;">Consectetur adipisicing sed accumsan ipsum eu condimentum gravida. Donec pretium cursus egestas. Vestibulum rhoncus gravida massa, a porta lectus iaculis fringilla</h3>
Also you can use core Kunena modules within RoundTheme Joomla template.
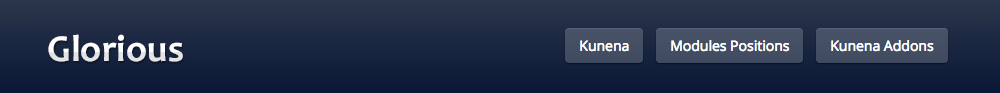
Finally, you have to get something like that: